GSC - Die HTTPS-Abdeckung deiner Website ist unzureichend

Seiteninhalte
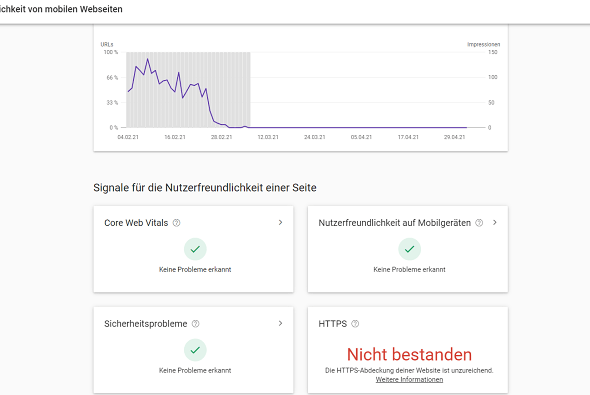
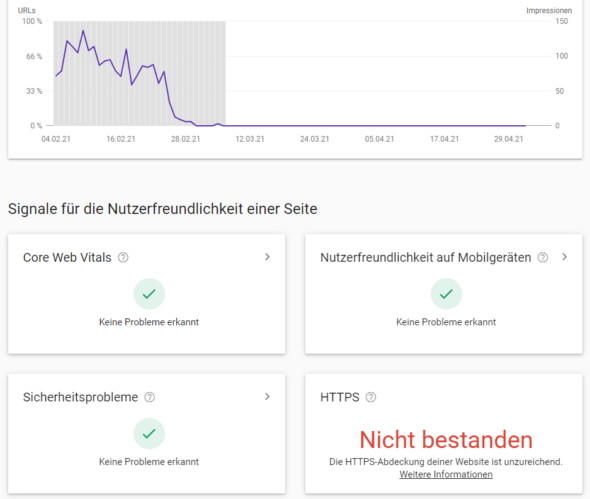
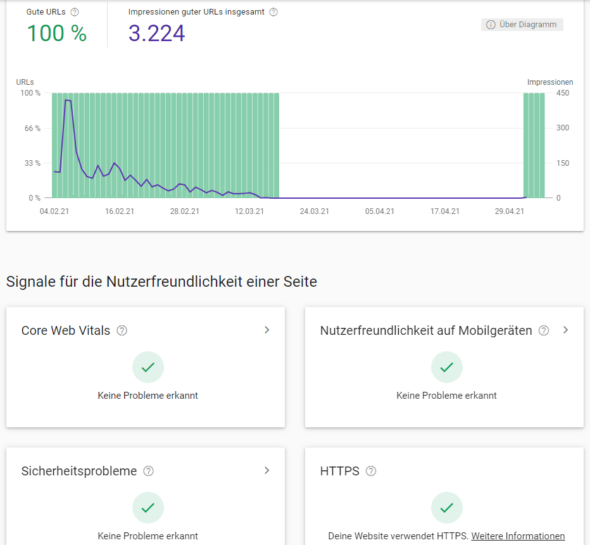
In der Google Search Console gibt es seit April 2021 einen neuen Report. Unter Nutzerfreundlichkeit > Verhalten von Seiten lassen sich nun Signale für die Nutzerfreundlichkeit einer Seite anzeigen.
Dazu gehören die Kriterien:
- Core Web Vitals
- Nutzerfreundlichkeit auf Mobilgeräten
- Sicherheitsprobleme
- HTTPS
Um den letzten Punkt soll es in diesem Beitrag gehen, denn genau dieser bereitet mir bei einigen meiner Websites Probleme, die sich (eigentlich) nicht wirklich erklären lassen. Die anderen Punkte sind einfach Fehler, die man Stück für Stück beheben kann. Die Dokumentation hierfür ist bei Google sehr gut und in meinen Augen ausreichend.
Die HTTPS-Abdeckung deiner Website ist unzureichend.
Wenn eine größere Anzahl von Seiten deiner Website HTTP verwendet, wird im Bericht zum Verhalten von Seiten eine HTTPS-Warnung angezeigt, obwohl nur HTTP-Seiten davon betroffen sind.
und der Verweis zur GSC-Hilfe brachten zumindest mich nicht weiter.
Oder im englischsprachigen Raum:
Insufficient https coverage on your site.
Was ich bereits überprüft habe und was vielleicht auch eure ersten Schritte bei dieser Meldung sein sollten
Klar, ich habe mir die betroffen Seite ganz genau angeschaut und eine Reihe möglicher Fehlerquellen überprüft. Natürlich habe ich auch gegoogelt und gehofft, dass zumindest auf englischsprachigen Websites oder direkt bei Google etwas zu „insufficient https coverage on your site“ zu finden ist. Ja, da gibt es ein paar Überlegungen, vor allem im Zusammenhang mit Cloudflare, aber nichts was mir weiter geholfen hätte.
1. Ist das SSL-Zertifikat korrekt?
Im Chrome in der Adressleiste ein Klick auf das Schloss-Symbol und die Domain sowie das Ablaufdatum prüfen. Am besten im Inkognito-Modus, um nicht mit irgendwelchen Caching-Problemen konfrontiert zu werden.
2. Gibt es Mixed Content auf der Seite?
Es kann schon mal vorkommen, dass sich auf einer https-verschlüsselten Seite eine Einbindung befindet, die lediglich per http geladen wird. Das kann ein Bild, ein Script, ein externes Modul oder was auch immer sein. Prinzipiell fällt das durch eine Meldung im Browser auf, aber das kann schon mal vorkommen.
3. Geprüft, ob die Seite korrekt von http zu https weiterleitet?
In der .htaccess steht bei mir auf allen Websites der folgende Eintrag (Hinweis: Hier gibt es verschiedene Wege die zum selben Ziel führen):
RewriteEngine on
RewriteCond %{SERVER_PORT} !^443$
RewriteRule (.*) https://%{HTTP_HOST}/$1 [R=301,L]
Das habe ich geprüft und mir auch wirklich auch den Header dazu angeschaut, ob dieser Redirect auch stattfindet. Erfolgt bei den betroffenen Projekten kein Aufruf via HTTPS (Port 443), dann gibt es eine Weiterleitung mit dem Statuscode 301.
4. Prüfen, ob das SSL-Zertifikat unzureichende Sicherheitsmechanismen verwendet
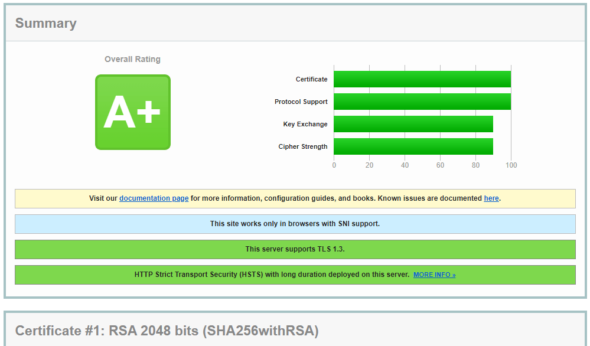
Unter www.ssllabs.com/ssltest lässt sich unkompliziert das eingesetzte Zertifikat auf Herz und Nieren prüfen. Hier sollten natürlich keinerlei Fehler auftreten – und falls doch, kann in der Regel nur der Hoster weiterhelfen.
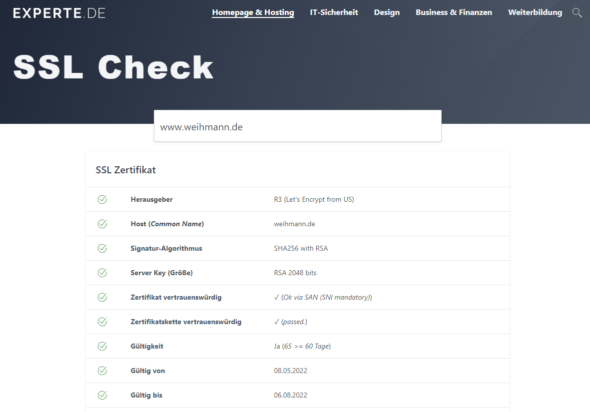
Ein ähnliches, und aus meiner Sicht deutlich verständlicheres Online-Tool für diesen Zweck, gibt es unter experte.de/ssl-check. Alle Informationen sind hier auf deutsch und es gibt klare Auskünfte über eventuelle Probleme. Auch für alle, die nicht regelmäßig mit Fachchinesisch zu tun haben, ist dieser Test eine echte Hilfe.
🥂 Die Lösung in einer Antwort von @JohnMu auf Twitter
Hier schreib er, dass es sich dabei um einen Fehler in der Google Search Console handelt und man dabei ist, das Problem zu beheben. Anstatt in diesem Report zu melden, dass „Google nicht ausreichend Daten hat“, wird die Fehlermeldung „Die HTTPS-Abdeckung deiner Website ist unzureichend“ ausgegeben. John Müller ist übrigens das Sprachrohr Googles, wenn es um Fragen zum Thema Suchmaschinenoptimierung & Co. geht.
Siehe: twitter.com/JohnMu/status/1387874087045844996
Und das klingt auf meinen betroffenen Seite auch plausibel! Denn Fehler beim HTTPS treten und traten hier nicht auf. Zudem ein „Verlust“ von 100 % der bislang sicheren Seiten …
Neben den oben genannten Checks habe ich mich noch viel tiefer durch die Developer-Tools gegraben und auch Drittanbieter-Anbindungen gekappt, da diese kleinere Mängel beim SSL aufwiesen. Alles erfolglos …
Und nun?
Bei einer meiner Seiten ist von 100 % fehlerhaft die Tage wieder alles auf 100 % sicher gesprungen. Mein Zutun bei diesem Webprojekt war gleich Null.
Zumindest bei meinen Projekten, bei denen eine unzureichende HTTPS-Abdeckung in der GSC gemeldet wurde, mache ich vorläufig nichts. Wenn Google den Bug (irgendwann) behoben hat, wird sich dieser Report sicherlich grün färben und alles ist in bester Ordnung.
Wer sich unsicher ist, ob seine / ihre Projekte wirklich Probleme beim Thema HTTPS-Verschlüsselung haben, kann gern meine erwähnten Tests durchführen oder sich bei mir melden.





8 Responses
Danke für den Hinweis … ich habe mir einen Wolf gesucht und eben auch die oben genannten Punkte und zusätzlich noch Inline CSS und alte urls und und und überprüft und nichts gefunden. Das es ein Google Bug ist, ist beruhigend aber auch nervend. Bei mir ist der Fehler noch immer
Also ich bekomme immer noch ein Haufen Fehlermeldungen:
„Keine URL deiner Website bietet hohe Nutzerfreundlichkeit“
„Die HTTPS-Abdeckung deiner Website ist unzureichend“
„HTTPS Nicht bestanden“
1) Zertifikat ist gültig
2) Eine SVG Einbingung eines Plugins hatte noch einen http Parameter xmlns (http://www.w3.org/2000/svg)
3) 301 Weiterleitung klappt wunderbar
4) SSL Report sagt A+
Zuletzt Aktualisiert hat Google erst gestern. Mal schauen ob es an dem Plugin SVG lag.
Bei mir besteht das Problem leider ebenfalls noch immer, wenngleich alles korrekt zu sein scheint, weshalb ich nun nicht weiß, was ich tun soll. :/
Falls Du einen Tipp haben solltest, lass es mich bitte wissen.
Vielen Dank im Voraus! :)
Mit freundlichen Grüßen
Tobias
Ich habe auch den oben beschrieben Wissensstand und hoffe darauf, dass Google die Meldung entweder fixt oder diese vernünftig kommuniziert. Stand heute: Ist ein Bug in der GSC.
Bei mir ebenfalls dieselbe Meldung! Bei den Core Web Vitals sind die vorher gute urls 8 auf gute urls 0 gesprungen
Hi Daniel, danke für die Aufklärung. Ich hätte noch eine Frage: Stimmt bei dir die Zahl der Seiten im Bereich Core Web Vitals mit der Sitemap überein bzw. müssen die Zahlen identisch sein? Bei mir sieht es wie folgt aus: Core Web Vitals: 5.140 gute URLs. Im Index/Abdeckung sind ca. 16.000 Seiten vorhanden. Tausend Dank!
Google kann ja in den Core Web Vitals nur Felddaten von Seiten einfließen lassen, die auch Aufrufe generieren. Wie viele das sein müssen, kann ich nicht sagen.
Aber ich betreue auch Webprojekte, die bekommen gar keine Daten, da Google einfach nicht genug Informationen hat.
Ich nehme an, dass bei dir rund 11.000 Seiten zu geringe Zugriffszahlen haben oder diese einfach keine Relevanz für Google haben.
Das Topic ist ja leider schon etwas älter. Kenne aber das Problem. Habt ihr schon geguckt ob es noch alte http: Zugriffe über die Google Suche gibt? -> Hierfür einfach unter „Leistung“ den Filter bei Seiten auf „http:“ setzen. Das findet man tatsächlich manchmal noch so manches…